
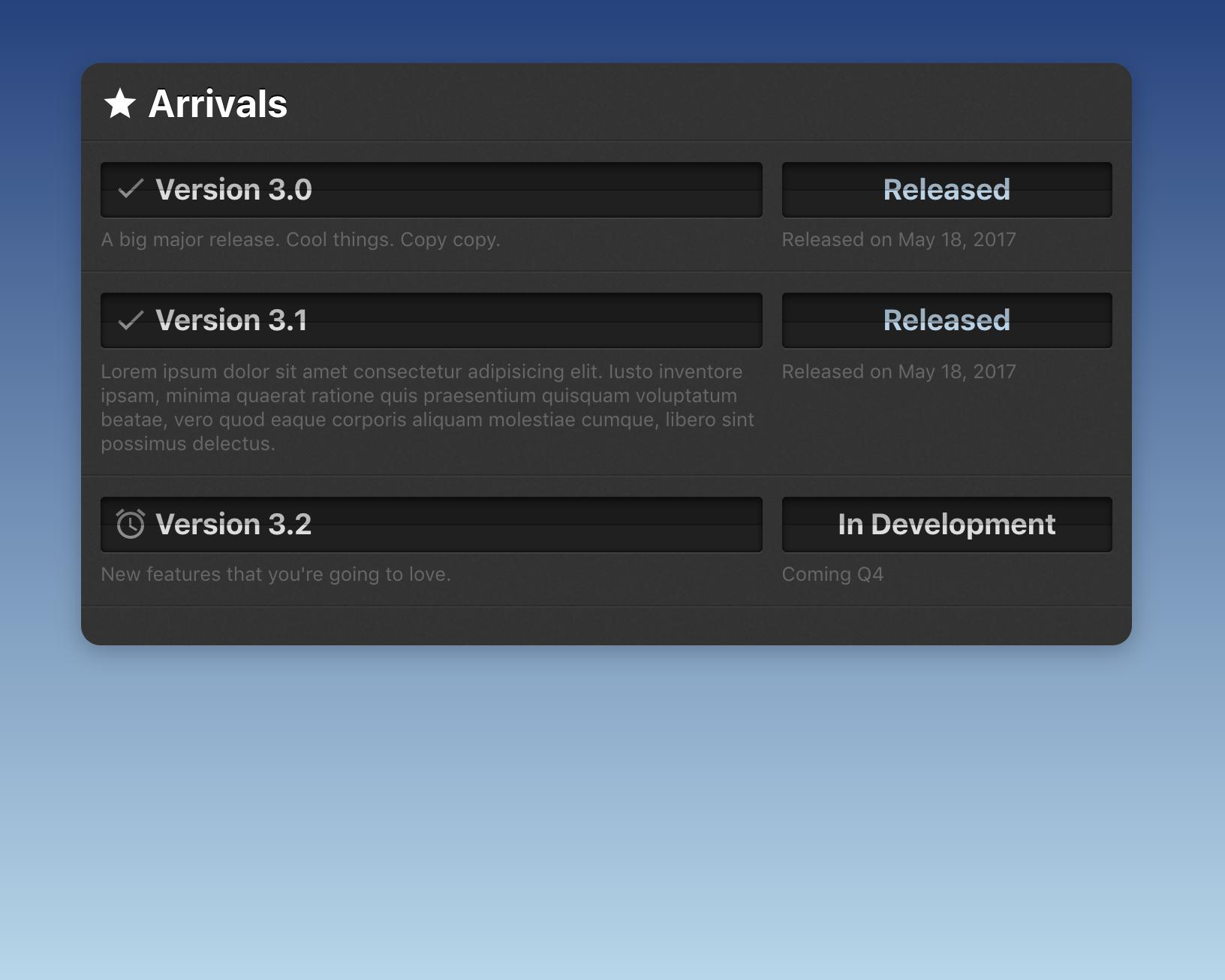
Twitter 上的CSS-Tricks:"Multiple box-shadows, adjacent borders, text-shadow, low-opacity pseudo-elements... lots of little CSS things here to add some depth to a UI status board. https://t.co/mL0Cu2zfQ4 https://t.co/FInXTUUUIG" / Twitter

CSS: BOX SHADOW | OPACITY | HOW TO CREATE IMAGE GALLERY (2020) | Cascading style sheets, Css, Create image

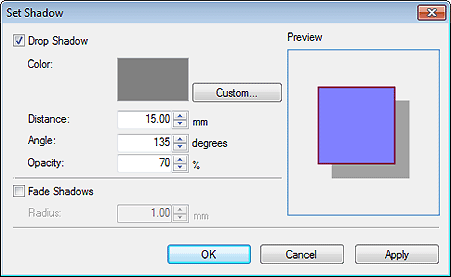
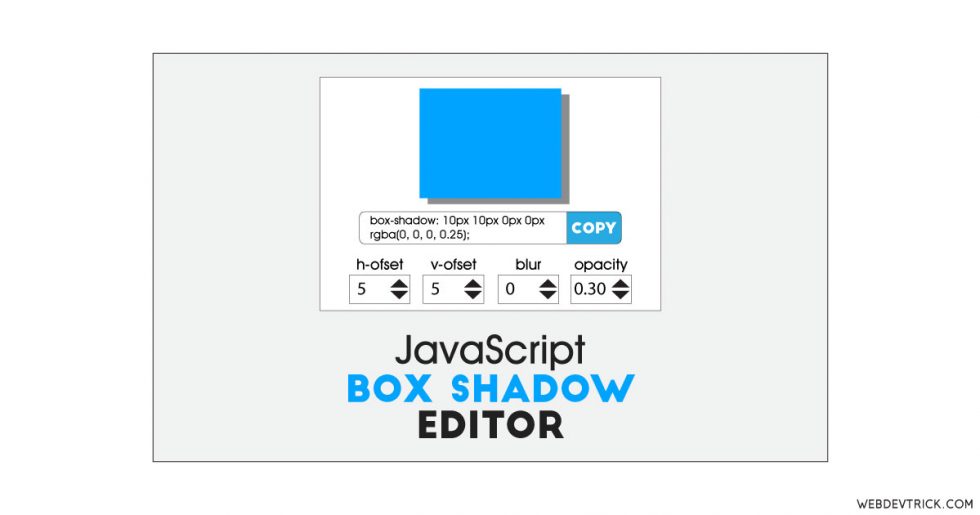
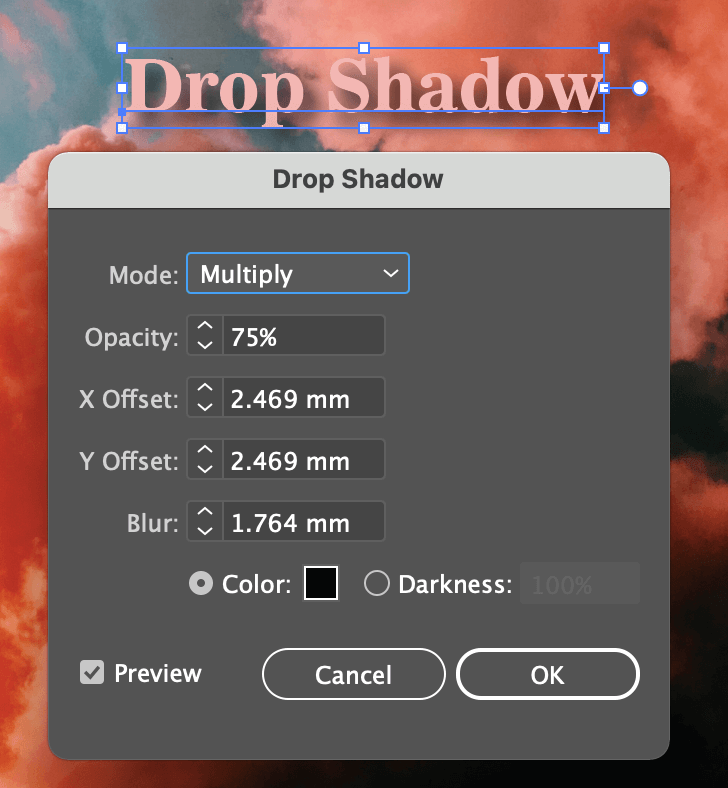
Set the properties of your box shadow to get the CSS style. Use the sliders and the color picker to set the values and watch the live … | Css style, Css

css - Setting opacity on image causes an overlapping element's box-shadow to go away - Stack Overflow




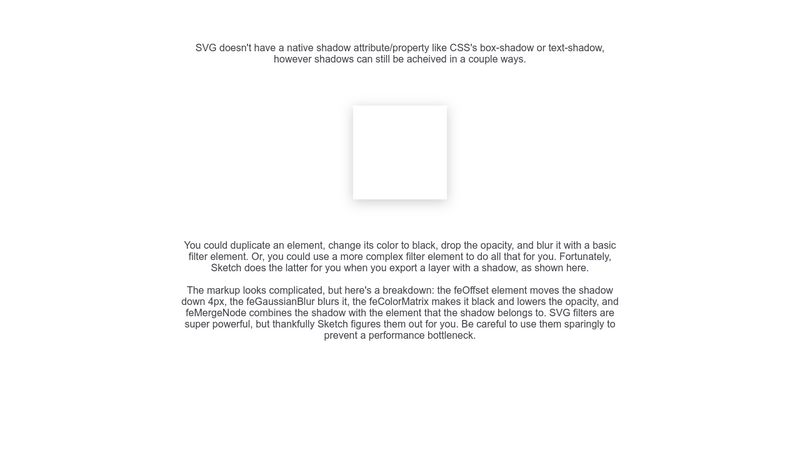
![CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here](https://placenamehere.com/objects/blog/blur-shadow.blur.png)