Add onKeyPress for Link component to respond Enter and Space by default for accessibility · Issue #6600 · remix-run/react-router · GitHub

Exploring the Browser Environment through Routing - The web development company Lzo Media - Senior Backend Developer

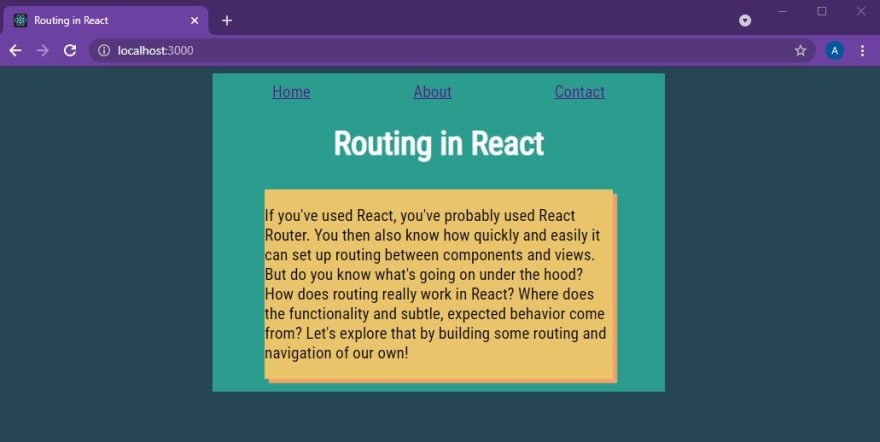
Using react router I want to change url with onClick function but rencer only part of the page - The web development company Lzo Media - Senior Backend Developer

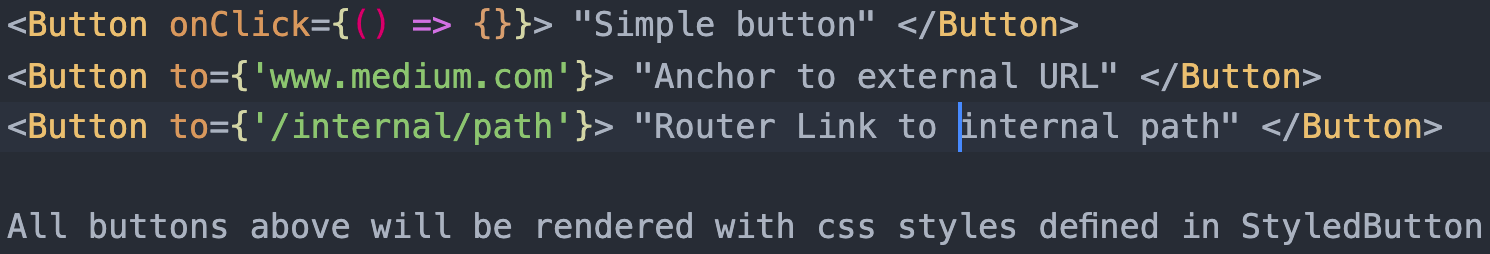
Render conditionally Button or Link in react with typescript and emotion | by Nicolai Trandafil | Medium