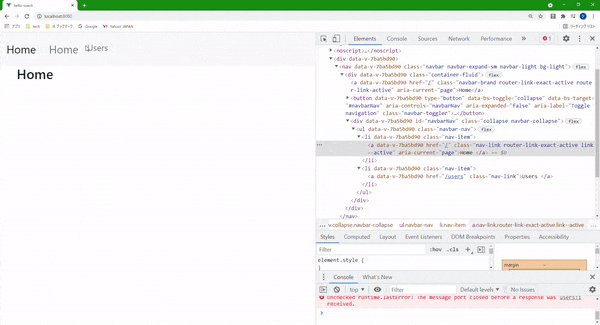
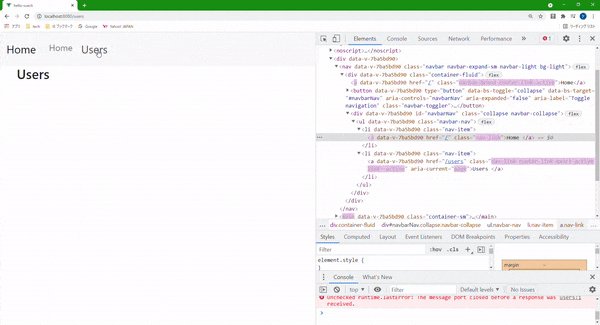
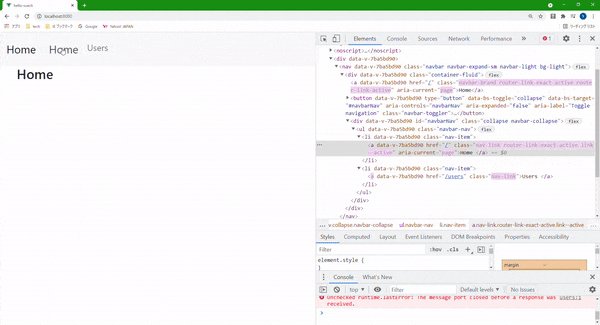
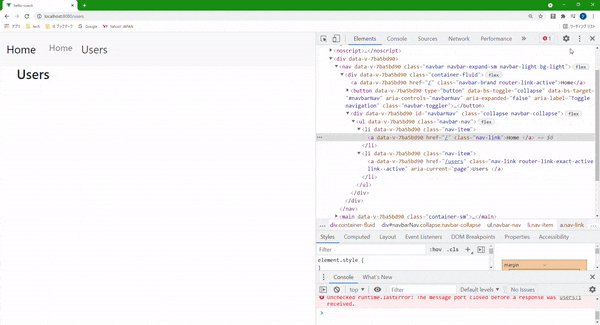
Active class not always applied correctly when having subroutes · Issue #1014 · vuejs/vue-router · GitHub

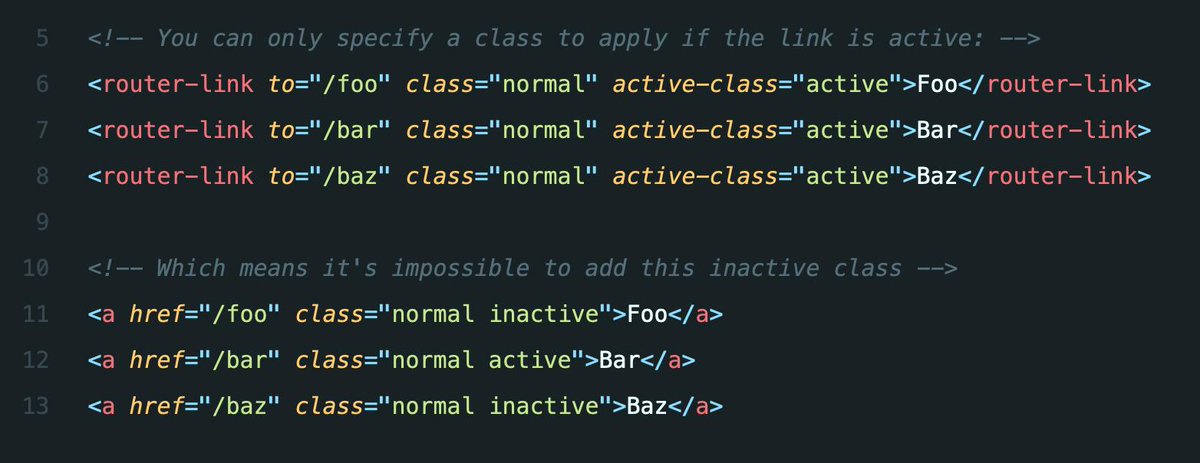
Adam Wathan on Twitter: "Any way with vue-router to say "only add this class if this link is *not* the active link"? Would make it much more Tailwind-friendly if I can figure

Adam Wathan on Twitter: "Any way with vue-router to say "only add this class if this link is *not* the active link"? Would make it much more Tailwind-friendly if I can figure

javascript - vue-router: Active class issue when the route path is like "employees/add" - Stack Overflow